Prototypal Inheritance — JavaScript

Prototypal inheritance helps you reuse one object's property and method inside another.
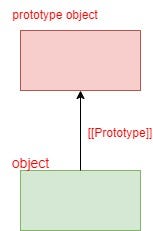
Reuse != Copy/Reimplement its method [[Prototype]] — Every object in Javascript has a hidden property called [[Prototype]] that is either ‘null’ or references another Object.

Prototypal inheritance — When we read a property from ‘object’ and if it’s missing, then Javascript takes it from its ‘prototype object’. This is called prototypal inheritance/ prototypal chaining.
let developer = {
code: true,
isCoding(){
console.log("on Work")
}
}
let reactDeveloper = {
reactSkills: true,
__proto__: developer
}
reactDeveloper.reactSkills // true
reactDeveloper.code // true, because of prototypal inheritance, it tries to find
// 'code' property inside reactDeveloper. As it's not there,
// JS follows [[Prototype]] reference and find it in 'developer'
reactDeveloper.isCoding() // "on Work"
Limitations:
1. The reference can’t go in a circle, JS will throw an error
2. The value of __proto__ can either be object or null. other types are ignored.